How To Create Module In Joomla Step By Step
If you need to add a new module with your own text or image, you need to create Custom HTML Joomla module using WYSIWYG editor.
We provide many examples of custom code with our templates, just follow Typography article to check how you can diversify the way of placing the content on your site.
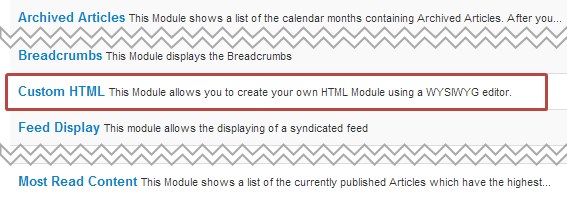
Let's create the custom module. Navigate Extensions -> Module manager then click New button. Then select Custom HTML from the list of module types.

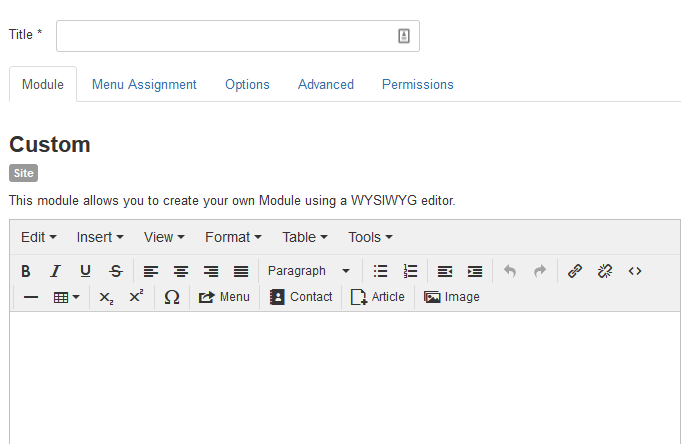
Then you have to enter the module title and select the correct module position from the list. On the "Module" tab you will find the area where you can put your module content.

Depending on the functionality selected for the default Joomla 3.0 Editor - TinyMCE you will get simple, advanced or extended editor. Of course the extended one includes most of tools that you can use to create the module content. Check them all and choose the one that most suit your needs in Extensions -> Plug-in Manager -> Editor - TinyMCE -> Basic Options tab.
Now you can create the custom module using tools from the Toolbar or use the ready code from the typography of the particular template.
Let's take for example JM-Hotel for Joomla 3.0 - all custom modules that you can see on the demo site you will find in the typography of the template.
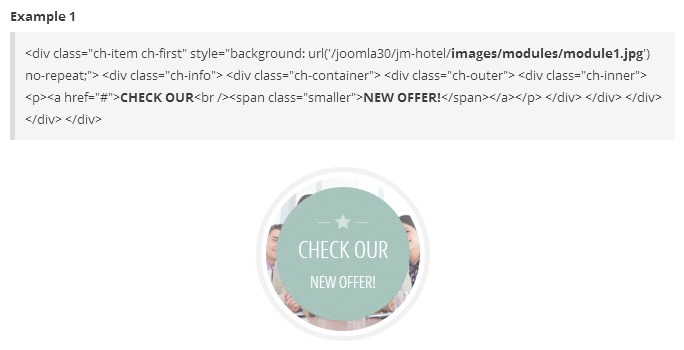
Let's do the example 1 (animated hover css3 effects for images) from the typography.

What should you do to achive the same effect for your image?
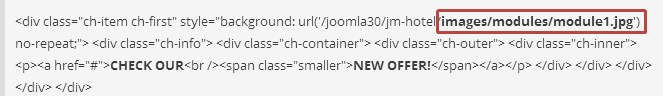
1. Upload the image to root/images/modulesor upload the image via Media Manager (Content -> Media Manager). This step referes to the following part of custom code.

2. Then copy and paste the whole custom code from the article to the editor.

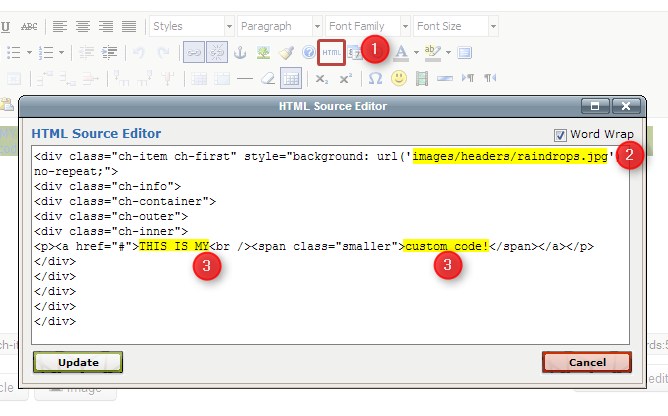
- 1: at first open HTML Source editor window.
- 2: change the path and image name - previously uploaded on the server
- 3: change the default text with yours
- click Update button
- save the module
The final result look as follows:

NOTE: In the similar way you can create any example of the custom code from typography of the template. Just copy the code and change the text. Be careful to not to delete any tag or class of the custom code since you may not to achieve the expected result. The custom code from the typography of the tempalte strictly relates to the template styles and it will not work with other template.
Users' comments
How To Create Module In Joomla Step By Step
Source: https://www.joomla-monster.com/documentation/joomla-basics/how-to-create-a-custom-html-module
Posted by: tanneronsch1951.blogspot.com

0 Response to "How To Create Module In Joomla Step By Step"
Post a Comment